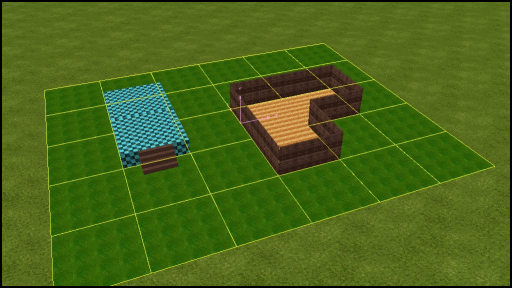
As you can see in this screenshot from AlphaWorld's landing zone, you can see pictures are commonly used:
Most objects cannot have pictures placed on them unlike textures, but there are some objects designed to accept pictures on a particular surface such as TVs.
To insert pictures, there is the picture command that can be used like the texture command, but instead of listing a texture, the picture command has to refer to a picture located on the internet eg "www.example.com/example.jpg". The pictures that can be used are limited to the 'jpg', 'png', 'gif' and 'bmp' file types.
If you have pictures on your computer that you would like to use in Active Worlds, you can use an image hosting website such as ImageShack. After uploading the image, you can find the URL (web location) of the image by right clicking it and selecting 'properties'.
You can also find other pictures you might want to use by searching image hosting websites. But using images from other places on the web may not be okay without permission since it puts a larger demand on other's websites. Also be aware about copyright. Using images that do not belong to you may be illeagle.
Now that you can find an image, lets put it in the world.
Objects
Here are a few objects that take images:
- tva2.rwx (large tv)
- tva1.rwx (medium tv)
- comp1.rwx (small computer)
- ptv1t00.rwx (small tv)
- tv1.rwx (small tv)
- tv2bs.rwx (really thin tv)
- tv3bs.rwx (medium tv)
- ptv1.rwx (large tv)
- ptv2bs.rwx (huge tv)
- news1.rwx (news stand)
- pictwll1.rwx to pictwll4.rwx (flat panels)
- xpict1.rwx to xpict3.rwx (large picture frames)
- pict1.rwx to pict6.rwx (medium picture frames)
- pp00.rwx (transparent panel)
Making a Poster
First we will make a poster and put in a house. For this tutorial we will use 'pictwll1.rwx' to do this. Find a wall of your house or a building where you would like a poster to go. Duplicate the object, move it back a click and then rename it.
After making the object, it seems to be inside the wall, so we will move it out. A whole click is way too far so we will use one 'shift click'. If you have trouble selecting the object and you select the wall instead, try moving the wall away first and then moving each object into place.
Good. The picture command is just "picture" and then the URL of the desired picture (including the file name) is placed after that. Adding the create trigger to the front, an example completed picture command is "create picture www.example.com/example.jpg".
I have used image shack to host a picture which I will make my picture command refer to.
Here is the picture I will use as my poster:
It's location is http://img340.imageshack.us/img340/6716/exampleposter.gif. If you want to follow this tutorial exactly, feel free to use this image too.
There seems to be a slight problem with my poster. The image is out of proportion, since the 'pictwll1.rwx' object is a perfect square, and my poster image is not. I will use this scenario as an example to teach you a new command: The scale command.
The Scale Command
The scale command is a command that changes size of an object in each of its three axes. With this command, you can make objects taller, wider, longer, shorter, bigger and smaller. I will use it to change the 'pictwll1.rwx' object into a shape which fits the poster image I'm using.
The command is entered as "scale" with the multipler for each axis typed afterwards, with spaces between them. The first number refers to the x axis, the second to the y, and the third to the z. If you have only one number, it refers to all of them. Remember that the y-axis is the height, x is the width and z is the depth.
For example: "create scale 2 1 1" will make an object twice as wide.
"create scale 1 0.5 1" will make an object half as tall.
"create scale 3" will make an object three times larger in each direction.
After my picture command, I'm going to add a comma and then my scale command. The numbers I will be using is 1, 2, and 1. This will make the picture object twice as tall, because the image is twice as tall as it is wide. So the completed commands in the action box will be: "create picture http://img340.imageshack.us/img340/6716/exampleposter.gif, scale 1 2 1".
Now my picture looks better. When trying to find the right proportion, I usually just guess the numbers a few times until the picture seems right. But if you want to make it exact, you can do maths to make sure the proportions are equal.
The poster is now complete. If you would like to make a framed painting, you can use a framed object instead.
The scale command is very useful and is one of the commands I most use. I will be demonstrating its use in more scenarios in future blog posts.
Making a Billboard
A billboard can be made in much the same way, the main difference is that it is larger.
If you are using a 'pictwll' object as your billboard, the back of the image will also be shown. If this is not desired, then it can be solved easily. Simply duplicate the pictwll and move it back about one shift click. Then take the picture command off and give it a desirable texture. The small space between these two objects will be visible and will make the billboard messy. This can be solved by making a border. Alternatively, you could use a framed object, which already has a back to it but will not support textures very well.
I will now introduce some new objects: the 'cyl(x)a' objects. These are cylinders. The 'x' determines its length in clicks. 'x' can be 1, 2, 4 or 8. So "cyl4a.rwx" would be a valid object but not "cyl5a.rwx".
To make a border, you can put these cylinders on all sides. Billboards would also look nice with some supports to hold it in place, so you can use these cylinders for that as well. Feel free to give them whatever texture you desire.
If the cylinders are too thick and cover up too much of the poster, you can make them thinner with a scale command. "create scale 0.5 1 0.5" would make them half as wide, for example. You may also want to make the billboard image slightly smaller to reveal more of the edges.
The corners between the cylinders are slightly messy and you can fix this by making the top and bottom cylinders around the image slightly longer to cover the corners, then moving them into the centre again. There is also some z-fighting between the cylinders which can be fixed by slightly increasing the width of the top and bottom cylinders.
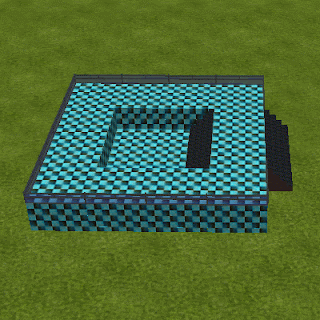
The values I used for the scale of these objects were 0.51, 1.05 and 0.51. Here is my completed billboard:
Making a TV
Lots of TV objects already exist. All you need to do is add a picture, but here it would be appropriate to try something new. The picture command comes with an opportunity to frequently refresh the image, as often as you choose. This allows the viewing of webcams or other images that are constantly changing. A few users have actually made TV stations with shows based in Active Worlds, which is very cool. They work by having an online image file rotating through different images every few seconds.
You can learn about different television stations at the Active Worlds Wiki here. As I write this article, the only tv stations running are GCTV and SBN. GCTV has a nice website here and you can view it on your Active worlds TVs with the code "create picture gctvaw.com/tv update=10". This code will refresh the image every ten seconds, however the station sometimes goes offline. SBN, aka the Scarabian Broadcasting Network seems to have only one show running over and over, but you can still watch it with this code: "create picture www.swcity.net/tv update=5". I chose to update it every five seconds instead of ten because the image seems to update faster than that of GCTV.
As you can see, making the images regularly update is done by placing "update=x" after the URL of the picture, where 'x' is the number of seconds between each update.
That's the end of this tutorial, now go have fun, and remember you can visit Virtual Landscape's Active Worlds place here.